Viz interior design tool for Spoak
Design for Mobile
Overview
Spoak, and specifically its design tool Viz, was developed to empower aspiring interior designers by breaking down barriers in a traditionally exclusive industry. With a streamlined yet powerful tool that lets designers import, manipulate, and organize products, aspiring interior designers can freely experiment and create stunning scenes—known in Spoak as 'Vizis.
My role
In this project, as lead product designer, I played a key role in various aspects of the design process: conducting user research, wireframing, and prototyping the design tool. My focus was on ensuring the tool's functionality aligned with the needs of aspiring interior designers, making it intuitive and accessible while maintaining the flexibility to create dynamic, personalized design scenes.
My team
About Spoak
Spoak makes design easier, faster, and more fun with a suite of interior design tools for all levels. The current site is more than the Viz tool. There are school, community, job listings but Spoak knows their unique selling proposition is their easy to use interior design tool, Viz.
Our goal
Our goal was to take this empowering tool and make it work on a much smaller screen. Once their users have Viz in their workflow, we found that they can't imagine their lives without the tool and users get hooked quickly on the easy and attractive Vizis they create.
Research
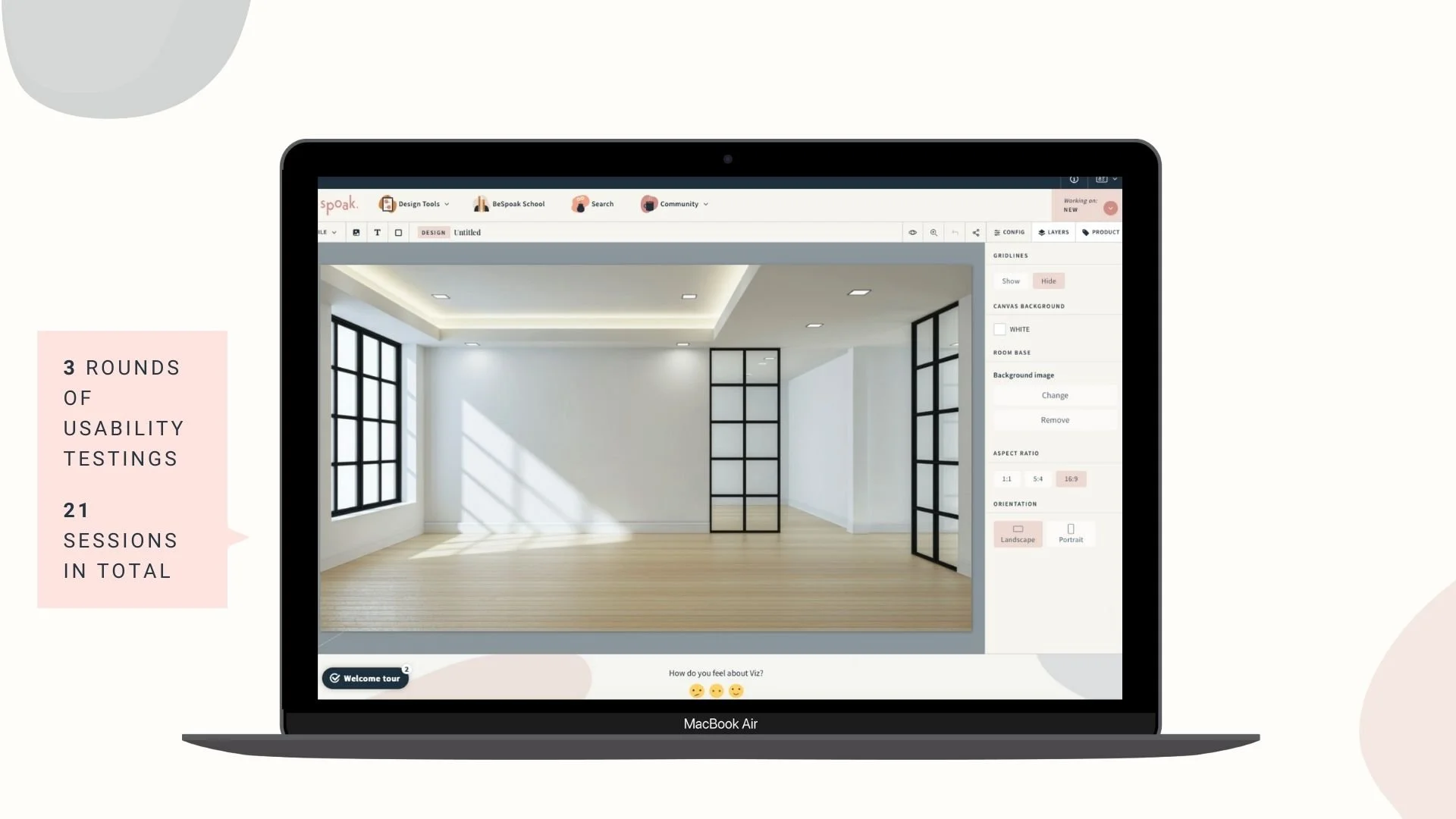
Usability Test of Current Site
Usability Test Feedback
Competitive Analysis
Define
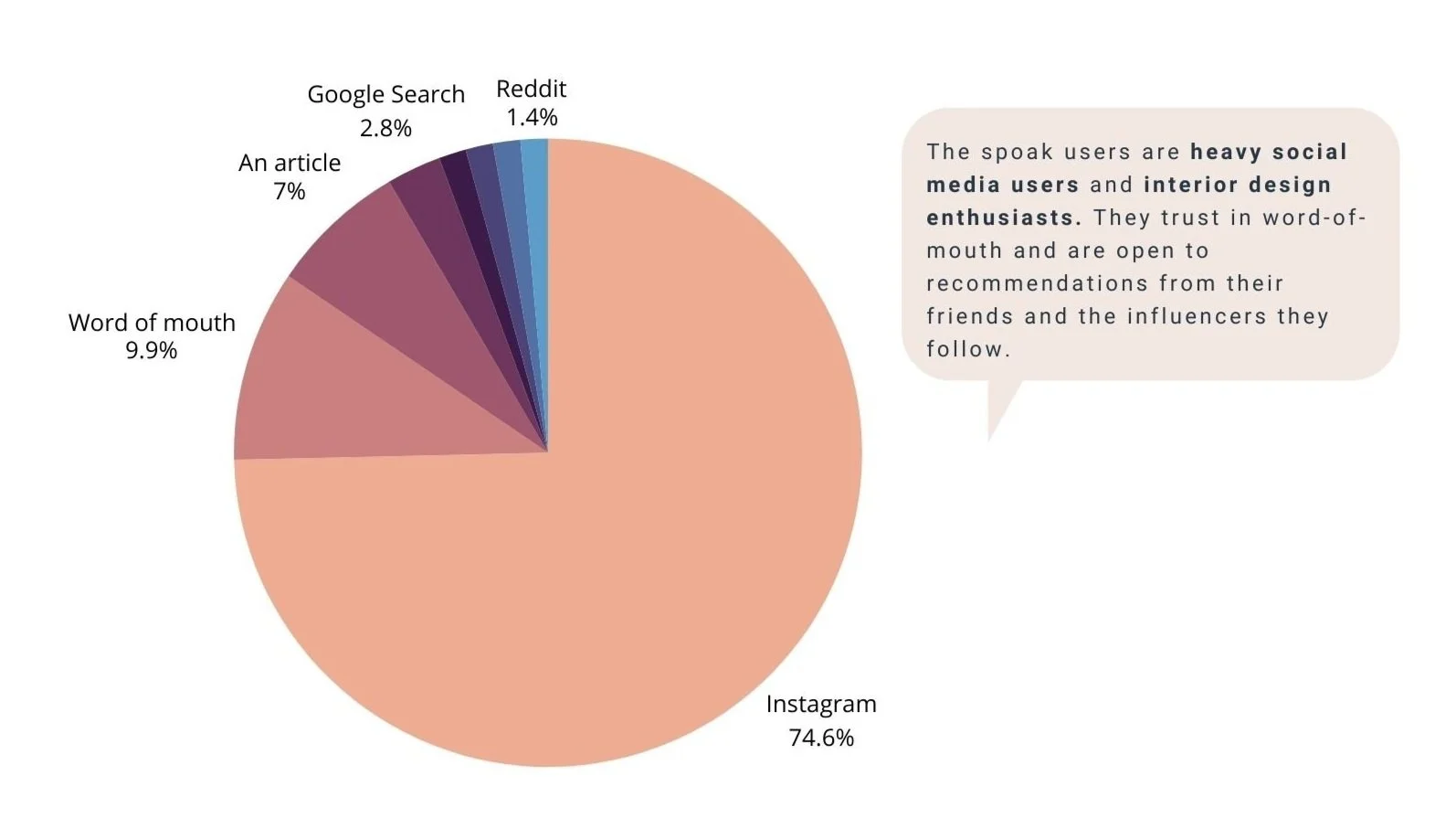
Where do Spoak customers come from?
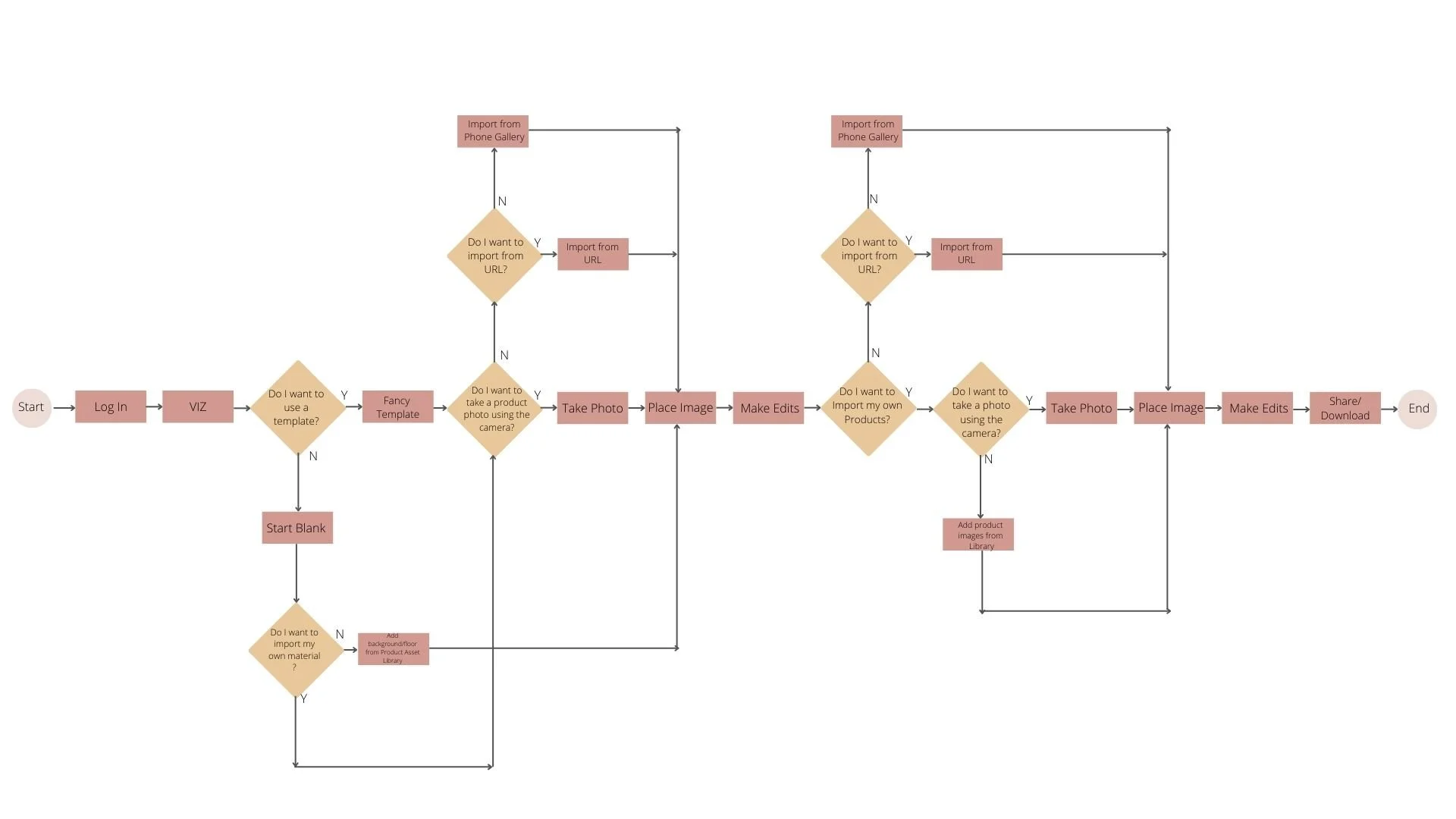
User Flow
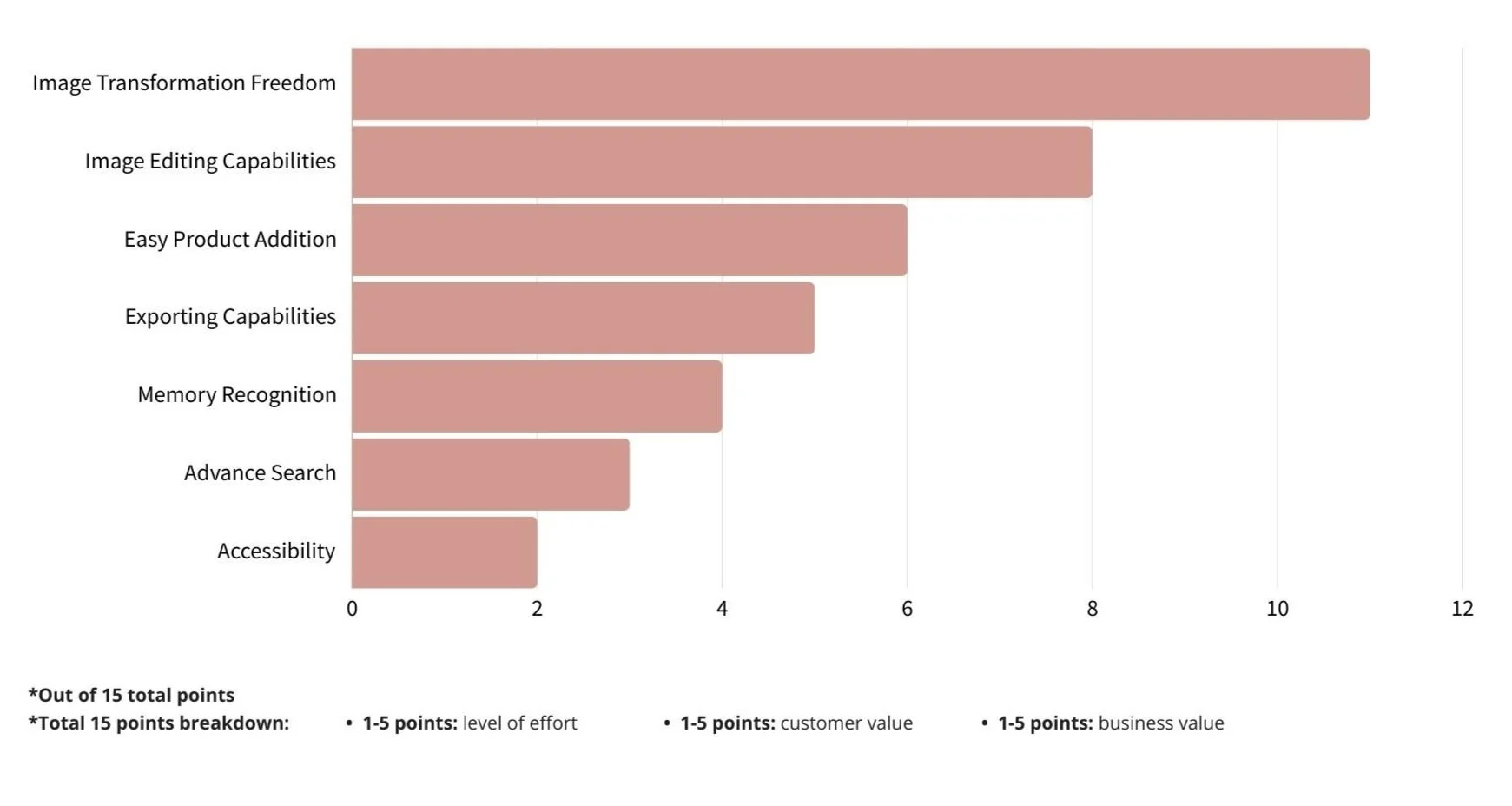
Feature Prioritization
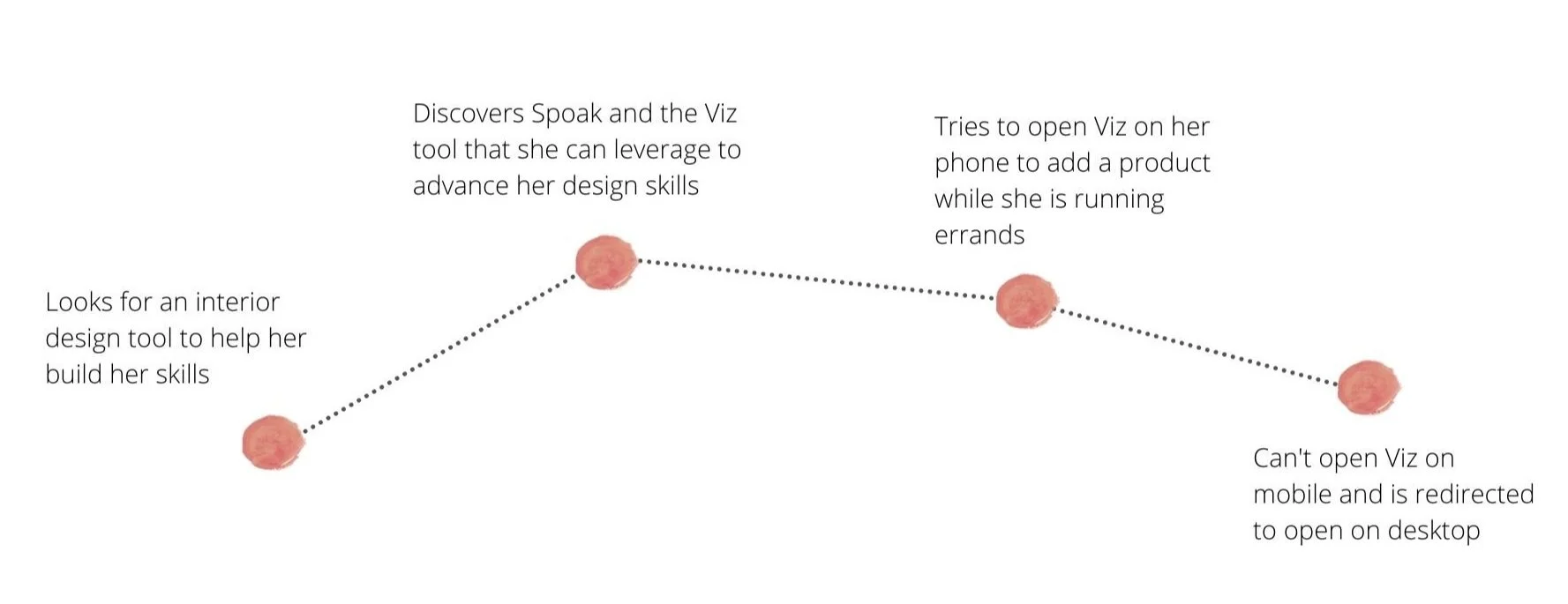
Customer Journey
Proposed Solution
Through an easy onboarding, intuitive interface and flexible image transformation tools, Viz mobile will allow aspiring designers to continue to grow their interior design skill-set and provide an on-the-go toolkit to share with their prospective clients.
Ideation
Session I
Iteration I
Session II
Iteration II
Consolidated Sketch
Design
Mid-fidelity
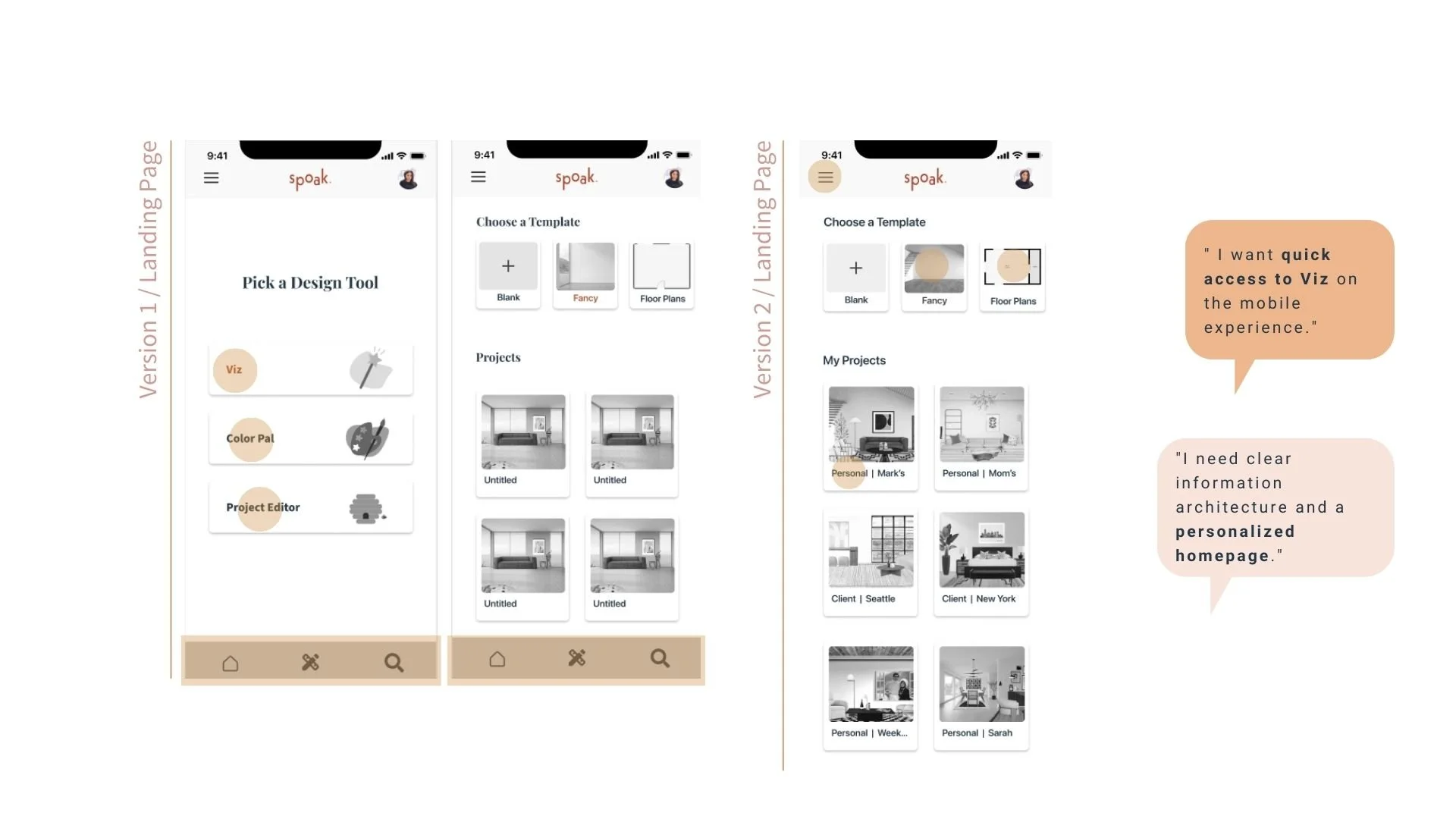
Landing Page
Viz Tools
Editing Tools
Assets
Product Tags
Moodboard
Next Steps
More usability testing on High-Fi
Figma file to CTO for developing
Adding recommended items that match the user's selected products
Publishing Vizis publicly and receiving feedback/likes
Gamification for active users
Having a dedicated section for design challenges