Deals optimization
Designing an optimal in app deal’s experience to help customers discover relevant deals.
My role:
Lead Product Designer
Product vision and thinking
Designed the entire deals flow for the mobile app
Team:
Product Manager
Research Team
Payments Team
Web Team
iOS Developers
Backend engineers
Data scientists
Marketing
Brand Designer
Visual Designer
XF Team
About the project
We hypothesize that optimizing the design, layout, and content of the deals page will improve user engagement, increase deal discovery, and boost overall satisfaction with the deals feature.
The challenge
Currently, ShopRunner mobile app users face difficulties in quickly finding relevant and attractive deals on the existing deals page, resulting in a less efficient shopping experience. ShopRunner customers need a more engaging way to easily discover and access personalized deals that align with their preferences, enhancing their overall shopping experience.
Goals
How do we create a differentiated and thrilling experience that inspires users to discover new and relevant deals on the ShopRunner app?
Key Product Design Principles
Full product cycle
Confidence
Give users confidence to find relevant deals through engaging, intuitive discovery methods.
Convenience
Help users find deals in one place.
.
Context
Call out when a deal is a rare or good relative to users past offers.
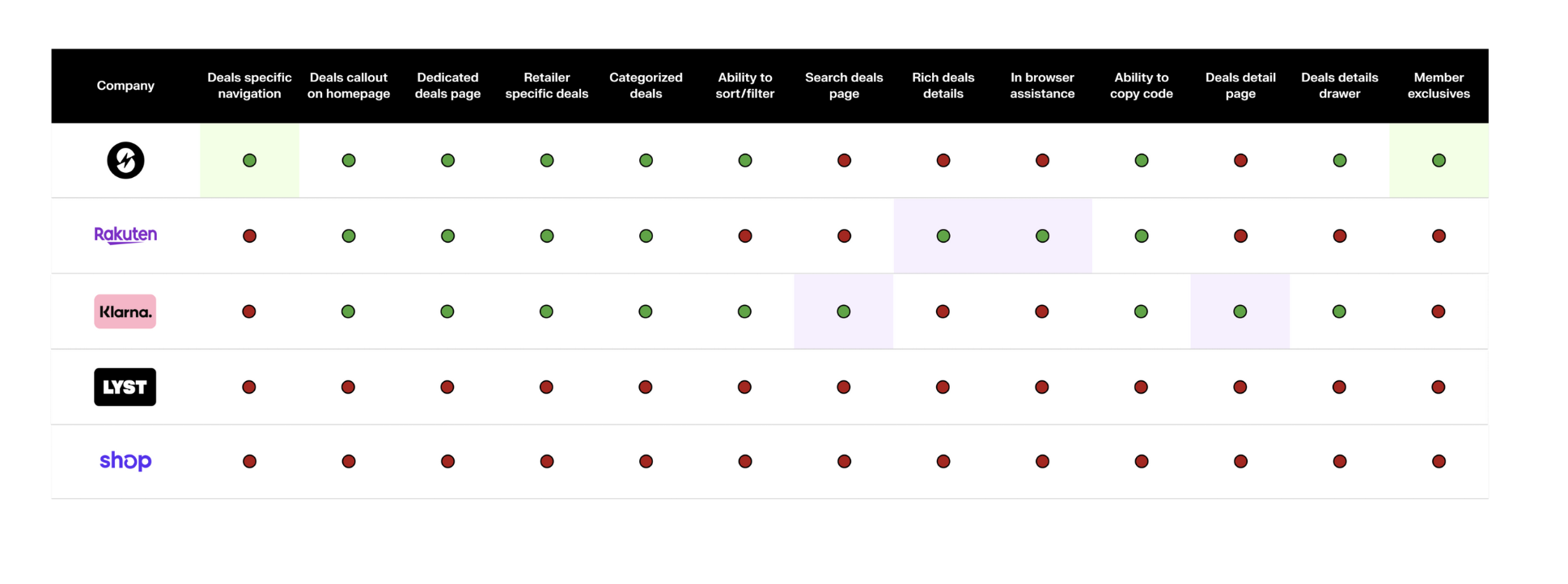
Competitive Analysis
Things we’re doing well
Deals are easy to find in the ShopRunner experience. We provide dedicated navigation and a page for shoppers to easily discover new deals and savings.
On web, we have member exclusive deals. This offers member specific benefits and also helps to drive our membership signup and signins.
Areas to improve
We can improve in the richness of deals detail and context we offer our shoppers in their journey. Exclusions, deals, terms are all important to purchase decision making and reduce the occurrence of returns or a poor user experience.
Additionally, we can make finding deals easier through search functionality. This is especially ideal for shoppers who buy from the same brands or have something specific in mind.
Notable things competitors are doing
Transition pages ease users in the redirect to retailers. It also communicates the partnership to retailers, whereas SR is the hub to search.
Browser shopping assistant; deals, terms, conditions that stitches the shopping experience together
Wide array of deals filters to accommodate all types of deal hunting
Diverse curation of deals to improve discovery